关于WebP
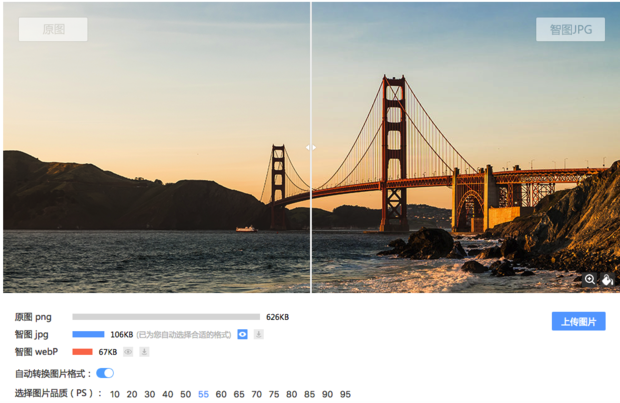
WebP是由google推出来的一种图片格式,这种格式的主要优势在于 高效率 , 高压缩率 ,能够加快图片加载速度。

在移动端中,网络图片加载所消耗流量也是占很大一部分的,我们可以使用WebP格式的图片,来节省网络带宽资源。同时也有很多第三方框架如:iOS当中的SDWebImage、YYImage等框架都是支持静动态的WebP格式图片。Android4.0开始对WebP也有很好的支持。这就给我们移动端的开发者们带来很多便利。

iOS系统中如何使用WebP?
要想在iOS当中支持WebP格式首先需要将google的libwebp的库导入工程当中。如果项目当中使用的是SDWebImage框架(其他第三方框架类似),我们就可以通过直接或者手动的方式来导入libwebp库。
直接导入
1.使用CocoaPods,在工程的Podfile文件中添加pod 'SDWebImage/WebP'2.打开terminal,输入
$pod install直接导入,会帮我们去导入libwebp库,如果出现导入不下来的情况可以这么做:- 开启vpn,修改hosts 再进行以上尝试。
- 我在设置完以上这两步还是无法导入库的,后来经过同事的提醒, 配置了git的代理 ,再次pod就可以导进来了
$ git config --global http.proxy "localhost:1080" - pod完成之后取消git的代理
$ git config --global http.proxy - 可以用该命令来查询到当前设置的代理
$ git config --global --unset http.proxy
手动导入
1.下载libwebp库第一种方式是直接通过官方来下载,需要下载源码,没有编译成库的。
第二种方式是clone SDWebImage的全部代码,里面的Demo里面就有包含libwebp库
$ git clone --recursive https://github.com/rs/SDWebImage.git
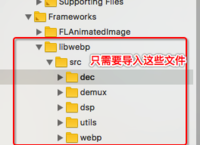
2.需要手动添加
SDWebImage和libwebp库到项目当中,libwebp库就在SDWebImage/Vendors文件夹下,具体需要libwebp库的哪些文件引入到自己的工程当中可以参考SDWebImage的Demo

3.检查导入的
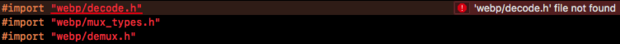
SDWebImage库中是否有UIImage+WebP分类文件,没有的话也可以到SDWebImageDemo里面获取并添加到自己工程中。4.如果在UIImage+WebP分类文件编译过程中出现
libwebp库某些文件找不到的情况,就把前面的webp/给去掉就可以了(因为我们是直接源码导入,非打包成库)

5.最后还需要配置一个宏,让
SDWebImage根据该宏来编译一些关键的WebP代码,项目工程->target->Build Setting->搜索preprocessor,添加SD_WEBP=1即可库导入完毕之后,我们就可以直接使用了
[self.animImageView sd_setImageWithURL:[NSURL URLWithString:@"https://p.upyun.com/demo/tmp/CcGeE3fW.webp"]];
总结
关于集成方面:如果可以直接导入libwebp的库话,那是最好,几步很快就搞定了。如果说需要手动导入,就需要绕个圈子,自己配置一些东西。想了解一些WebP更多的知识也可以看一下这篇文章:


